You want your website to look awesome—but your web development skills are lacking.
Don't despair! You don't have to know CSS or PHP to build a fancy site with cool effects. Some simple HTML tags and knowing how to copy and paste will do.
To get you started with some cool HTML effects, we've compiled these free code templates to copy. They will enhance the functionality and user experience of your site, without costing a dime. While they're mostly HTML, these cool codes may also contain some CSS and PHP.
1. Cool HTML Parallax Effect
You have probably seen the Parallax Effect used on websites with online ads. As you scroll down an article, the background image appears to scroll at a different pace, or an advert appears.
Alternatively, perhaps the background image changes as you visit different parts of the site. It's a cool effect that adds visual depth to the content and you can use it even if you don't understand basic HTML code.
You can play with the effect and copy the code for a simple Parallax scrolling effect from W3Schools.
In its most sophisticated version, this effect is a combination of HTML, CSS, and JS.
Go ahead and fetch the codes for the above Header/Footer Parallax effect from CodePen.
This is a simple but helpful HTML element that lets you pack long snippets of text into a compact format. This way it doesn't take up the entire space on the page.
You can play with the colors and the size of the text box to make it fit your needs.
Input:
<divstyle="width: 25%; height: 50px; overflow: auto; scrollbar-face-color: #CE7E00; scrollbar-shadow-color: #FFFFFF; br /scrollbar-highlight-color: #6F4709; scrollbar-3dlight-color:#11111; scrollbar-darkshadow-color: #6F4709; br /scrollbar-track-color: #FFE8C1; scrollbar-arrow-color: #6F4709;">If you desire something a little fancier, you can also fetch code for a customizable comment box from Quackit.

There you will find several templates, but you can also use their editor to manually change and test (run) your custom code.
3. A Cool HTML Trick: Highlighted Text
With a simple <span> tag you can add a ton of cool HTML effects to your text or images. Note that not all of them work across browsers. The ones mentioned here work in Google Chrome, Microsoft Edge, and Mozilla Firefox.
This HTML text effect highlights the text between the <span> tags.
Input:
<spanstyle="background-color: #FFFF00">Your highlighted text here.</span> Output demo:

There are plenty of other cool HTML code examples you can learn quickly.
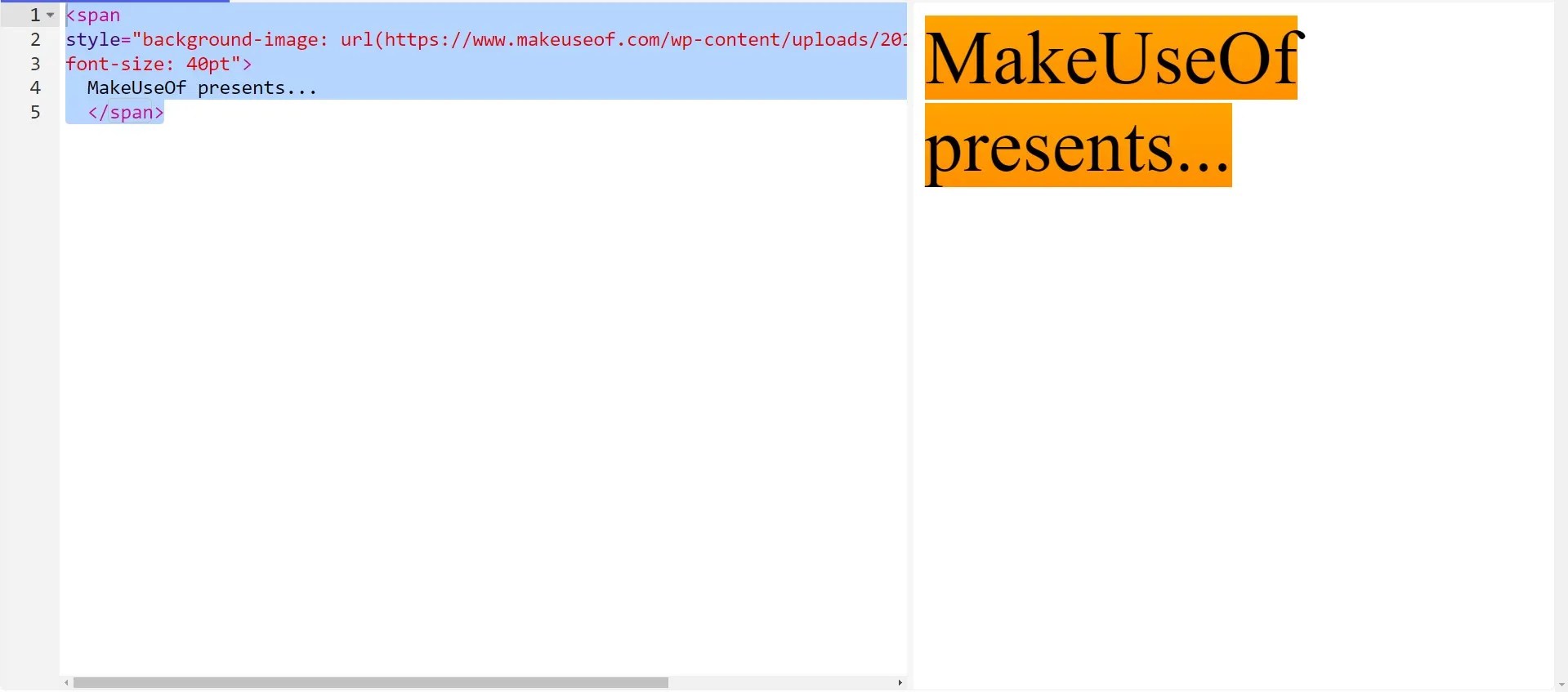
4. HTML Code to Add a Cool Background Image to the Text
Likewise, you can change the color of your text or add a background image. This one looks great if the text's font size is larger.
Input:
<spanstyle="background-image: url(https://www.makeuseof.com/wp-content/uploads/2017/09/Background-Image.jpg); font-size: 40pt">MakeUseOf presents...</span> You can achieve the same effect by adding the style and font elements to text in a <strong> tag.
Output demo:
A title tooltip comes up when you scroll with the mouse over a piece of "manipulated" text or image. You'll have seen these used on websites on images, linked text, or even menu items in desktop apps. Use this HTML code to add a tooltip to plain text on your webpage.
Since this development language works in a specific tree-like structure, it's best to write your HTML code in an organized manner, to enhance your coding experience.
Input:
<spantitle="See, this is the tooltip. :)">Move your mouse over me!</span> Output demo:

6. The Coolest HTML Tricks Yet: Scrolling or Falling Text
When you search for "marquee html" on Google, you'll discover a little Easter Egg. See the scrolling search result count at the top? That's an effect created by the now-obsolete marquee tag. While this once-cool HTML text effect is now deprecated, most browsers still support it.
Input:
<marquee>I wanna scroll with it, baby!</marquee> Output demo:

You can add further attributes to control the scrolling behavior, background color, direction, height, and more.
For example, you can scroll left with:
<marqueeSwitch “left” for “right” to scroll the text in the opposite direction.
Alternatively, you can even scroll up or down:
<marqueeIn addition, marquee also has a “slide” behavior, which limits how far the text can scroll. Take care, however; these effects can become quite irritating if overused. For a cool falling text effect, head to Quackit again and copy their highly customized marquee code.
7. Build a Cool Switchmenu With HTML
The coolest HTML tricks are dynamic HTML effects. However, they are often script based. Here is one effect for menus that you'll agree looks very slick.
It's a little more complicated than your average HTML tag because it works with a style sheet and scripts. The advantage is that you don't have to upload a CSS or script file to make it work. Instead, simply paste the code from Dynamic Drive into the <head> section of your website.
8. Get an HTML Spreadsheet With Tableizer
If you want to display a spreadsheet on your site, let Tableizer! transform your data into an HTML table. Just paste the raw data from Excel, Google Docs, or any other spreadsheet into the converter tool at tableizer.journalistopia.com. Tweak the table options, then click Tableize It to receive the HTML output.

This is perhaps one of the coolest HTML codes for your website, as Tableizer! does all the hard work.
Click Copy HTML to Clipboard to copy the HTML code and add it to your website. Consider editing the background-colors property for a cooler effect.
While this is not really an HTML effect, it's quite handy.
More Cool HTML Codes and Effects for Your Site
The power of HTML, CSS, and JavaScript offers potentially unlimited options for stunning effects on your website. Want more?
- HTML Goodies: gives you great <span> tag ideas.
- Dynamic Drive: has many incredible dynamic HTML scripts.
- Quackit: offers cool HTML code.
We've shown you eight cool HTML codes that you can copy to enhance your website. While different, they're all easy to implement as long as you know basic HTML coding techniques.
- Programming
- HTML
- Web Development
Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Manage Your List
Follow
Followed
Follow with Notifications
Follow
Unfollow
Readers like you help support MakeUseOf. When you make a purchase using links on our site, we may earn an affiliate commission. Read More.